Daftar Tag - tag pada HTML
11.10 |
| Daftar Tag - tag pada HTML |
 |
 |
 |
|
Berikut ini adalah tabel tag-tag HTML dan fungsinya: Tag Utama
Form
|
cara membuat navigasi bar
10.40 |
Label:
Tutorial Blog
Membuat Navbar (navigasi bar) sekarang lebih mudah pada blogger. Karena
ada fitur terbarunya. Langsung saja saya akan membeitahunya, khususnya
untuk blogger yang baru belajar nge-blog nih. Yaitu Pada :
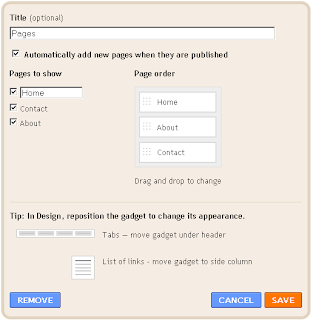
Design ---> Tambah Gatged ---> Page (laman).
Anda tuliskan Home dan memang kalau pertama kali buat biasanya adalah Home. Home sendiri, secara otomatis link locationnya adalah alamat blog Anda. Lalu cek list kotak cek untuk automatis tambah laman baru bila publish. Lihat gambar diatas. Klik untuk memperjelas.
Trus Anda buat lagi misalnya : About, langkahnya :
- Posting ---> New page / Laman baru ---> Isi mengenai About tadi ---> jangan lupa Publish. Dan secara otomatis akan ada Tab About pada blog Anda.
- Posting ---> Edit pages ---> New page / Laman baru ---> Isi mengenai page tadi ---> Publish.
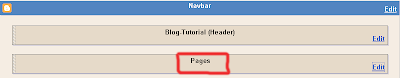
Untuk menampilkannya secara Horizontal, Anda hanya perlu menggeser Gadget Page tadi di bawah Header, seperti ini :
Maka hasilnya akan seperti ini :
Sekian..
Selamat Mencoba. Semoga bermanfaat..
Cara Mengganti Template Blogger
10.35 |
Label:
Tutorial Blog
Cara Mengganti Template Blogger
Cara mengganti template blogger,
inilah satu hal yang mungkin dipertanyakan oleh blogger pemula, sudah
pasti para blogger ingin tampilan blognya lebih keren dan profesional
dari pada blog yang tampilannya berantakan, loadingnya berat ataupun
tidak ramah sama sekali kepada pengunjung, ada juga yang tampilan
blognya disesuaikan dengan kesukaannya contohnya template naruto dan
lain-lain.
Kenapa ganti template..? mungkin
ini yang terjadi pada anda yaitu bosan dengan yang itu-itu aja, pingin
template yg lengkap misalnya saja anda ingin template yang mempunyai
menu horizantal, menu breadcrumbs, dll sedangkan anda tidak paham dengan
edit HTML, dan ada juga karna templatenya rusak karna kesalahan
pemasangan widget,gadget dan kesalahan ketika mengedit HTML.
Template seperti apa yang baik
dan cocok untuk blog kita ? yaitu template yang anda pilih menurut
pilihan anda sendiri dan yang pas dengan hati anda baik itu melalui
saran dari teman blogger yang laen ataupun tidak, karna andalah yang tau
karakter blog anda.
Bagaimaina cara mengganti
template ? anda bisa googling template seseuai dengan selera anda, yang
mempunyai format .XML, dan biasanya template berformat .XML ini
dicompress dalam format .ZIP maka kita harus mengekstraknya terlebih
dahulu. dengan cara klik kanan seperti gambar dibawah ini.
File
template anda sudah siap ? selanjutnya masuklah ke akun blogger anda
dan arahkan kursor pada blog yang kan anda ganti templatenya klik gambar
kertas kemudian pilih template. Kemudian pilih cadangkan/pulihkan
Kemudian klik browse dan cari file .XML yang telah anda ekstrak tadi.
Kemudian klik unggah
Jika
muncul peringatan widget/gadget, pilih saja pertahankan widget/gadget,
agar gadget yang terpasang pada blog anda tidak hilang dan tidak susah
susah tuk menambahkannya lagi
Mengenal Proxy Server dan Fungsinya
10.27 |
Mengenal Proxy Server dan Fungsinya
Client tersambung dengan proxy server, dan meminta layanan tertentu seperti file, koneksi, akses web page ataupun lainnya. Proxy server kemudian mengevaluasi permintaan layanan tersebut sesuai dengan aturan filter nya.
Sebagai contoh, proxy server dapat menyaring traffic berdasarkan IP address atau protocol. Jika permintaan tersebut divalidasi oleh filternya, maka proxy akan menyediakan apa yang diminta dengan menyambungkan ke server yang diminta dan meminta layanan dari server tersebut untuk client nya.
Proxy server dapat digunakan untuk berbagai macam keperluan antara lain:
- Untuk menyembunyikan server tertentu dari publik demi keamanan
- Untuk mempercepat akses ke resources yang diperlukan
- Untuk membuka situs-situs yang diblokir ditempat-tempat seperti sekolah, kantor, dan sebagainya.
- Untuk melewati kontrol keamanan/parental
- Untuk melindungi identitas saat sedang online
Reverse proxy adalah sebuah proxy yang digunakan sebagai front-end, dengan maksud untuk mengontrol dan melindungi akses ke sebuah server atau private network. Biasanya reverse proxy melakukan hal-hal seperti load-balancing, authentication, decryption, atau caching.
Cara Membuat Bootable USB Drive
10.24 |
Cara Membuat Bootable USB Drive

USB (Universal Serial Bus) drive telah menjadi sebuah perangkat yang sering digunakan untuk membackup data, menggeser fungsi floppy disks, CD, dan ZIP disks. USB drive tidak hanya murah, tetapi juga sangat praktis, tahan banting, dan dapat memiliki kapasitas penyimpanan yang cukup besar. Untuk mengantisipasi saat komputer kita tidak dapat melakukan boot, kita harus memiliki bootable disk. Bootable disk dapat mengindarkan kita dari ketidakmampuan untuk mengakses komputer kita karena masalah booting. Dengan menggunakan bootable USB drive, kita bahkan dapat mengatasi masalah booting dengan lebih cepat.
Berikut adalah langkah-langkah untuk membuat bootable USB drive:
1. Masukkan USB drive anda ke salah satu USB port di komputer anda
2. Klik “Start” di bagian kiri bawah di layar komputer anda
3. Ketikkan “cmd” didalam window RUN untuk membuka command prompt
4. Ketikkan “disk part” kedalam command prompt dan tekan Enter. Setelah itu ketikkan “List disk” dan tekan Enter lagi.
5. Tentukan manakah dari daftar disk yang ditayangkan yang merupakan USB drive anda. (Misalnya USB drive anda berkapasitas 4GB, maka opsi dengan size 4GB itulah yang perlu anda lihat). Catat nomor yang mengidentifikasi USB drive Anda itu di kertas.
6. Ketikkan command berikut kedalam command prompt untuk melakukan format terhadap USB drive anda.
“Select disk A,” ganti “A” dengan nomor yang anda dapatkan di langkah ke 5 tadi. Tekan Enter
“Clean.” Tekan Enter
“Create Partition Memory.” Tekan “Enter.”
“Select Partition A.” Tekan “Enter.”
“Format FS=NTFS.” Tekan “Enter.”
“Assign.” Tekan “Enter.”
“Exit.” Tekan “Enter.”
7. Masukkan CD instalasi Windows XP atau Vista anda. Komputer anda akan membaca CD instalasi itu, dan sebuah window akan muncul di layar. Daftar dari semua drive yang ada akan ditampilkan disitu. Carilah huruf yang merupakan simbol dari CD-ROM serta USB drive anda. Catatlah huruf-huruf ini di kertas.
8. Ketikkan command berikut kedalam command prompt:
“B:CD boot,” ganti “B” dengan huruf yang merupakan simbol dari CD-ROM. Tekan “Enter.”
“CD boot.” Tekan “Enter.”
“Bootsect.exe/NT60 C:,” ganti “C” dengan huruf yang merupakan simbol dari USB Drive. Tekan “Enter.”
9. Copy boot information dari CD instalasi ke USB drive dengan memasukkan command berikut kedalam command prompt:
“xcopy C:*.* /s/e/f B:/,” ganti “B” dengan huruf yang merupakan simbol dari CD-ROM dan ganti “C” dengan huruf yang merupakan simbol dari USB drive. Tekan “Enter.”
Biarkan komputer melakukan copy data dari CD instalasi ke USB drive.
10. Cabut USB drive dari USB port, pasang kembali tutupnya, dan berikan label “bootable” dengan spidol. Simpan USB drive itu di tempat yang aman. Keluarkan CD instalasi Windows anda dan kembalikan ke tempatnya.
Cara membuat tulisan berjalan di blog
10.15 |
Label:
Tutorial Blog
Cara membuat tulisan berjalan di blog
Cara membuat tulisan berjalan di blog - Untuk membuat tulisan berjalan itu sangat mudah karena hanya dengan kode HTML Kode HTML untuk membuat tulisan berjalan di kenal dengan nama perintah Marquee. Kode dasar perintah marquee adalah :
<marquee>Tulisan disini akan berjalan</marquee>
Selain kode dasar marquee, ada perintah lain (umumnya disebut sebagai atribut)
yang disisipkan untuk mengatur keindahan tampilan tulisan yang
berjalan. Atribut yang sering di gunakan dalam kode marquee adalah :
bgcolor="warna" » Untuk mengatur warna background (latar belakang) teks
direction="left/right/up/down" » Mengatur arah gerakan teks
behavior="scroll/slide/alternate" » Untuk mengatur perilaku gerakan
Scroll » teks bergerak berputar
Slide » teks bergerak sekali lalu berhenti
Alternate » teks bergerak dari kiri kekanan lalu balik lagi ( bolak-balik bo)
title="pesan" » Pesan akan muncul saat mouse berada di atas teks
scrollmount="angka" » mengatur kecepatan geraka, semakin besar angka semakin cepat gerakannya.
scrolldelay="angka" » Untuk mengatur waktu tunda gerakan dalam mili detik
loop="angka|-1|infinite" » Mengatur jumlah loop
width="lebar" » Mengatur lebar blok teks dalam pixel atau persen
bgcolor="warna" » Untuk mengatur warna background (latar belakang) teks
direction="left/right/up/down" » Mengatur arah gerakan teks
behavior="scroll/slide/alternate" » Untuk mengatur perilaku gerakan
Scroll » teks bergerak berputar
Slide » teks bergerak sekali lalu berhenti
Alternate » teks bergerak dari kiri kekanan lalu balik lagi ( bolak-balik bo)
title="pesan" » Pesan akan muncul saat mouse berada di atas teks
scrollmount="angka" » mengatur kecepatan geraka, semakin besar angka semakin cepat gerakannya.
scrolldelay="angka" » Untuk mengatur waktu tunda gerakan dalam mili detik
loop="angka|-1|infinite" » Mengatur jumlah loop
width="lebar" » Mengatur lebar blok teks dalam pixel atau persen
dan lain-lain,,,
contoh marquee yang berjalan lengkap seperti ini:
langsung saja copy dan ganti kata "berjalan daru kanan ke kiri" dengan kata-kata sesukamu
enjoy :)
Langganan:
Komentar (Atom)